Monday 1 September 2008
I never thought
You said "Nobody can make me do something i don't want to do, not even you."
Not even me.
I talk to you because I need someone to talk to, not someone to judge my family.
And you wonder why I don't talk to you about serious stuff... and you wonder why I don't talk to you the way I talk to my best friend. Or that I don't treat you as my best friend.
I am selfish...
----------------
Now playing: USHER - SEPARATED
via FoxyTunes
Wednesday 14 May 2008
Man is Jailed for Stalking Woman
| Man is jailed for stalking woman |
|
A PAKISTANI stalker was yesterday jailed for two months by the Lower Criminal Court. The 32-year-old was reported to police by an American woman, 26, who said he had been following her around for days. She said the last straw was when he walked up to her and stuffed a BD5 note in her bag as she was walking along the street in Manama. When questioned by the police, he said he gave her the money so she could use it to buy a phone card and call him |
Thursday 24 January 2008
WYSIWYG
WYSIWYG
From Wikipedia, the free encyclopedia
- For information about WYSIWYG with Wikipedia, see Wikipedia:WYSIWYG.
WYSIWYG (pronounced /ˈwɪziwɪg/[1] or /ˈwɪzɪwɪg/[2]), is an acronym for What You See Is What You Get, used in computing to describe a system in which content during editing appears very similar to the final product.[3] It is commonly used for word processors, but has other applications, such as Web (HTML) authoring. The phrase was originally popularized by comedian Flip Wilson, whose character "Geraldine" would often say this to excuse her quirky behavior. The expression was later applied to computer applications as the technology became practical. Sometimes it is spelled phonetically, as "Wizywig" or "Wizzywig".
Contents[hide] |
[edit] Meaning

- The term describes a user interface that allows the user to view something very similar to the end result while the document or image is being created. For example, a user can view on screen how a document will look when it is printed to paper or displayed in a Web browser.
- It implies the ability to modify the layout of a document without having to type or remember names of layout commands.
Modern software does a fairly good job of optimizing the screen display for a particular type of output. For example, a word processor is optimized for output to a typical printer. The software often emulates the resolution of the printer in order to get as close as possible to WYSIWYG. However, that is not the main attraction of WYSIWYG, which is the ability of the user to be able to visualize what he or she is producing.
In many situations, the subtle differences between what you see and what you get are unimportant. In fact, applications may offer multiple WYSIWYG modes with different levels of "realism," including:
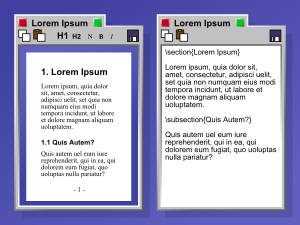
- A composition mode, in which the user sees something somewhat similar to the end result, but with additional information useful while composing, such as section breaks and non-printing characters, and uses a layout that is more conducive to composing than to layout.
- A layout mode, in which the user sees something very similar to the end result, but with some additional information useful in ensuring that elements are properly aligned and spaced, such as margin lines.
- A preview mode, in which the application attempts to present a representation that is as close to the final result as possible.
Applications may deliberately deviate or offer alternative composing layouts from a WYSIWYG because of overhead or the user's preference to enter commands or code directly.
[edit] Historical notes
Before the invention of WYSIWYG, text and control characters appeared in the same typeface and style with little indication of layout (margins, spacing, etc.). Users were required to enter code tags to indicate that some text should be in boldface, italics, or a different typeface or size. These applications used an arbitrary markup language to define the tags. Because of its simplicity, this method remains popular for some basic text editing applications.
Due to the high cost of computer memory in the early days of microcomputer development, true graphical displays were uncommon and expensive. An early video display was often text-only, constructed from a simple bitmapped character set stored permanently in Read Only Memory in the computer, with each character represented by a single byte of data. Many home computers used standard televisions for the computer screen, and most consumer televisions in the early 1980's were unable to show a high degree of detail without blurring and smearing.
Consequently the earliest home computers used a simple text-only display approximately 40 characters wide and 24 characters tall, which at 960 characters allows the entire screen of data to fit into 1 kilobyte of memory. The high cost of making ROMs often limited the available built-in character set so as to not have room for lowercase, accented, boldface, italic, or underlined characters.
In order to approach a somewhat more realistic word processing environment, many early word processors such as Bank Street Writer used the microcomputer's graphical display modes to simulate a more proper textual display with true lowercase letters, underlining, and so forth. But because the text was painstakingly drawn character-by-character as a graphical image by software rather than being directly supported in hardware, these graphics-simulated text editors were sluggish and could lag behind the speed of a fast typist. And even though a graphical display permitted more realistic character sets, the text was still usually limited to the printer's built-in fonts due to the large amount of additional memory that bitmapped fonts required and the limited system memory available.
Fonts did not become widely understood by the general public until after WYSIWYG became popular. Early word processors had little or no control over the final appearance of the text and relied on whatever fonts were built into the printer, with most dot-matrix printers capable of only three or four fonts referred to as Condensed, Draft, Normal, and Near Letter Quality. The printer font was usually selected from the front panel of the printer and applied to the entire printed document, or in the case of daisy-wheel printers, selected by physically changing the typeface disc prior to printing. Direct control of printer fonts from within a word processor was possible, but usually required long strings of obscure control codes specific to each printer model.
The first versions of true WYSIWYG word processors allowed the user to only preview the final form of the document on-screen, as a non-editable graphical display. WordPerfect 5.2 offered this, still using the old text-only markup language for the primary document editing, and allowing the user to briefly switch to a graphical mode to see how the document would look when printed. This final rendering was computationally intensive and was consequently slow and clumsy. Due to the deeply ingrained user-experience of past WordPerfect products, as WordPerfect 6.0 made the transition from text-only DOS to a full WYSIWYG Windows 3.x GUI application it still held tightly onto its old code-markup system, offering two main view to the user, one version with the codes, and the other as a proper WYSIWYG live-editable version. Modern word processors still offer an option to show document formatting codes, but this feature is normally hidden from view and must be explicitly activated by the user.
[edit] Etymology
Origination of this phrase from one of the engineers (Larry Sinclair) at Triple I (Information International) to express the idea that what you see on the screen is what you get on the printer on the "Page Layout System" a pre-press typesetting system at the time called the "AIDS system - Automated Information Documentation System first protoype shown at ANPS in Las Vegas and bought right off the showroom floor by the Pasadena Star News that year.
- The phrase was originated by a newsletter published by Arlene and Jose Ramos, called WYSIWYG. It was created for the emerging Pre-Press industry going electronic in the late 1970s. After 3 years of publishing, the newsletter was sold to employees at the Stanford Research Institute in California. The first conference on the topic was organized by Jonathan Seybold and the first technology popularized at Xerox PARC during the late 1970s when the first WYSIWYG editor, Bravo, was created on the Alto. The Alto monitor (72 pixels per inch) was designed so that one full page of text could be seen and then printed on the first laser printers. When the text was laid out on the screen 72 PPI font metric files were used, but when printed 300 PPI files were used — thus one would occasionally find characters and words slightly off, a problem that continues to this day. (72 PPI came from a new measure of 72 "PostScript points" per inch. Prior to this, the standard measure of 72.27 points per inch was used in typeface design, graphic design, typesetting and printing.)
- In parallel with but independent of the work at Xerox PARC, Hewlett Packard developed and released in late 1978 the first commercial WYSIWYG software application for producing overhead slides or what today is called presentation graphics. The first release, named "BRUNO" (after an HP sales training puppet), ran on the HP-1000 minicomputer taking advantage of HP's first bit-mapped computer terminal. BRUNO was then ported to the HP-3000 and re-released as "HP Draw".
- Seybold and the researchers at PARC were simply reappropriating a popular catch phrase of the time originated by "Geraldine", Flip Wilson's drag persona from Rowan & Martin's Laugh-In in the late 60s and then on The Flip Wilson Show, (1970–1974).
- The Apple Macintosh system was originally designed so that the screen resolution and the resolution of the dot-matrix printers sold by Apple were easily scaled: 72 PPI for the screen and 144 DPI for the printers. Thus, the on-screen output of programs such as MacWrite and MacPaint were easily translated to the printer output and allowed WYSIWYG editing. With the introduction of laser printers, resolutions deviated from even multiples of the screen resolution, making WYSIWYG harder to achieve.
- Charles Simonyi, the PARC researcher responsible for Bravo, joined Microsoft in 1981 to start development of application programs at Microsoft. Hence, Bravo can be seen as the direct ancestor of Microsoft Word.
[edit] Problems of implementation
Because designers of WYSIWYG applications typically have to account for a variety of different output devices, each of which has different capabilities, there are a number of problems that must be solved in each implementation. These can be seen as trade-offs between multiple design goals, and hence applications that use different solutions may be suitable for different purposes.
Typically, the design goals of a WYSIWYG application may include:
- Provide high-quality printed output on a particular printer
- Provide high-quality printed output on a variety of printers
- Provide high-quality on-screen output
- Allow the user to visualise what the document will look like when printed
It is not usually possible to achieve all of these goals at once.
The major problem to be overcome is that of varying output resolution. As of 2007, monitors typically have a resolution of between 92 and 125 pixels per inch. Printers generally have resolutions between 240 and 1440 pixels per inch; in some printers the horizontal resolution is different to the vertical. This becomes a problem when trying to lay out text; because most output technologies require the spacing between characters to be a whole number of pixels, rounding errors will cause the same text to require different amounts of space in different resolutions.
Solutions to this include:
- Always laying out the text using a resolution higher than you are likely to use in practice. This can result in poor quality output for lower resolution devices (although techniques such as anti-aliasing may help mitigate this), but provides a fixed layout, allowing easy user visualisation. This is the method used by Adobe Acrobat.
- Laying out the text at the resolution of the printer the document will be printed on. This can result in low quality on-screen output, and the layout may sometimes change if the document is printed on a different printer (although this problem occurs less frequently with higher resolution printers, as rounding errors are smaller). This is the method used by Microsoft Word.
- Laying out the text at the resolution for the output device it will be sent to. This often results in changes in layout between the on-screen display and printed output, so is rarely used. It is common in web page designing tools that claim to be WYSIWYG, however.
Other problems that have been faced in the past include printers that have a selection of fonts that are not identical to those used for on-screen display (largely solved by the use of downloadable font technologies like TrueType) and matching color profiles between different devices (mostly solved now thanks to printer drivers with good color model conversion software).
[edit] WYSIWYG and the printing of random textual garbage
Printing WYSIWYG documents on serial and parallel printers has long posed a problem if the printer runs out of paper or experiences some other minor error. In the old days of text-only printing, when an error occurred the printer could be safely turned off and back on again, to reset the printer and prepare it to resume printing. However, when a printer is printing in WYSIWYG mode, turning the printer off and on frequently results in the printer erroneously spewing hundreds of blank pages, or pages with random characters all over the paper.
In order to provide compatability with all the old text-only programs, most printers (including the latest color inkjet and laser printers) turn on in a basic text-only printing mode to provide backwards compatability with old text-only software. In order to print a WYSIWYG document, the printer is sent special control codes telling it to switch to a graphical mode, where all the following data sent to the printer will be used to encode dot positions and color data.
When an error occurs and the printer is mistakenly turned off and on by the user, the printer "forgets" it is in graphical printing mode and returns to the default text-only compatability mode. Most computers cannot tell when a serial or parallel printer has been turned off, so when document printing is resumed the computer is sending raw binary data for encoding dot positions while the printer is expecting to receive plain textual data. The printer now misinterprets the raw binary data as special page formatting controls for line feeds, form feeds, boldface, etc, resulting in the random trash generated by the printer. The volume of raw data needed to print a WYSIWYG document is very large compared to the amount for a plain text-only version, so this printing of garbage can span hundreds of pages for a two-page WYSIWYG document.
The fix to this problem is to turn off the printer, tell the computer to cancel the print job, and wait about ten minutes for the communications errors with the turned-off printer to resolve themselves. In severe situations it is necessary to reboot the computer to fully clear out the failed print job.
However, a recent somewhat better option has become available with USB printers. The USB interface allows for more status information to be sent between the computer and the printer, including information about device connection and disconnection. If a user turns off a USB printer, the computer is likely to receive a disconnection or turn-off notification, and will be able to gracefully back out and cancel the print job by itself without producing the reams of random garbage that parallel and serial printers would generate.
[edit] Related acronyms
As with variations on the smiley, creating variations on the acronym WYSIWYG is something of a game. Many variations are used only to illustrate a point or make a joke, and have very limited real use. Some that have been proposed include, in order of increasing obscurity:
- WYSIWIS
- What You See Is What I See (used in context of distant multi-users applications, e.g. CSCW)
- WYSIWYAF
- What You See Is What You Asked For (in reference to programs such as those used for manual typesetting such as TeX or troff, that what is retrieved from the system is what the user specified - in essence, a statement of GIGO; sometimes also YAFIYGI: You Asked For It, You Got It)
- WYSIAYG
- What You See Is All You Get (used to point out that a style of "heading" that refers to a specification of "Helvetica 15 bold" provides more useful information than a style of "Helvetica 15 bold" every time a heading is used)
- WYSIWYM
- What You See Is What You Mean (You see what best conveys the message)
- WYCIWYG
- What You Cache is What You Get ("wyciwyg://" turns up occasionally in the address bar of Gecko-based Web browsers like Mozilla Firefox when the browser is retrieving cached information) -or - What You Create Is What You Get -or- What You Click Is What You Get)
- WYGIWYG
- What You Get Is What You Get (an alternative approach to document formatting using markup languages, e.g. HTML, to define content and trusting the layout software to make it pretty enough)
- WYSYHYG
- What You See You Hope You Get (/wɪzihɪg/) (a term ridiculing text mode word processing software; used in the Microsoft Windows Video Collection, a video distributed around 1991 on two VHS cassettes at promotional events).
- WYSIWYN
- What You See Is What You Need (used in context of a code centric user interface as an opposite to the WYSIWYG user interface, e.g. in reference to the HTML editor HomeSite)
- WYSIWYP
- What You See Is What You Print (wizzy-whip) (refers to the ability of a computer system to print colors exactly as they appear on a monitor. WYSIWYP printing requires a special program, called a color management system (CMS) to calibrate the monitor and printer).
- WYSINWYG
- What You See Is Not What You Get (a joke about how WYSIWYG editors don't always work)
- WYFIWYG
- What You Feel Is What You Get (refers to haptic real-time 3D modelling combining software and hardware)
- WYSIWYS
- What You See Is What You Sign is an important requirement for electronic signature software. It means that the software has to be able to show you the content without any hidden content before you sign it.
- WYSIWYW
- What You See Is What You Want (used to describe programs which allow to choose between manual and automatic typesetting)
[edit] References
- ^ Dictionary.com Unabridged (v 1.1). Retrieved November 09, 2007, from Dictionary.com website: http://dictionary.reference.com/browse/wysiwyg
- ^ OED
- ^ Compact Oxford English Dictionary: WYSIWYG. Oxford University Press.